The cloud hub runs a connector software that wraps all the available services and exposes them to the internet through a set of APIs. In our original design, the API endpoints were protected using Auth0 as the authentication server and AWS API Gateway to proxy the incoming requests to the backend APIs. However, when we decided to open source the fab lab connector we chose to detach it from AWS managed services in order to give the users the possibility to deploy the fab lab hub on their favourite private or public cloud without any limitation imposed by third-party external services.
Thus in the final implementation the Express.js middleware that manages the API endpoints is protected by Auth0. This does not substantially change our architecture; the only difference is that we moved the authentication and authorisation process from AWS API Gateway to our middleware, which makes API Gateway unnecessary.

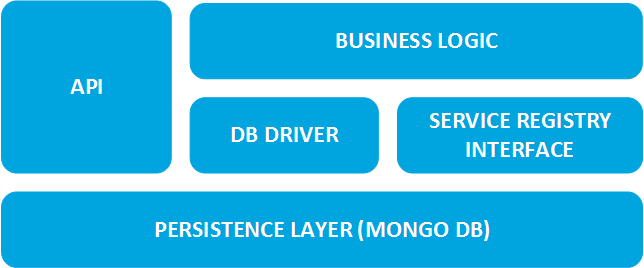
Fig. 1: Detailed Architecture of the Fab Lab Connector Module
Fab Lab Connector
Fig.1 depicts the fab lab connector architecture. The application business logic is implemented on top of middleware functions that implement the API endpoints, the persistence layer wrapping logic and the service registry interface.
Another change with respect the original implementation is the service registry interface. Originally, the service registry interface was a REST client that connected to a Consul high-availability cluster. Consul is a tool for discovering and configuring distributed services. It implements service discovery, health checks and has an embedded key-value store to store the configuration as well as service status and information.
Despite its amazing features, a Consul cluster is not easy to configure, deploy and maintain, for this reason we have built on top the connector persistence layer a lightweight registry server that replaces the Consul client. The server has a fab lab monitoring module that opens a real-time websocket connection with all the networked fab labs and registers a new service as soon as it is deployed or a new service state (i.e. on-line, off-line, busy) as soon as it is detected.
Node.js and JavaScript enthusiast.